Úkol 04 - Bezdomovci
Seznam obličejů
Úkolem je vytvořit webovou aplikaci, která zobrazí seznam obličejů. Nekteré obličeje jsou bezdomovci a jiné profesoři. Ne vždy to jde od sebe snadno rozlišit. V budoucím domácím úkolu budeme vyhodnocovat uživatelovy odpovědi, ale v tomto ještě ne. Prozatím bude úkolem pouze seznam zobrazit.
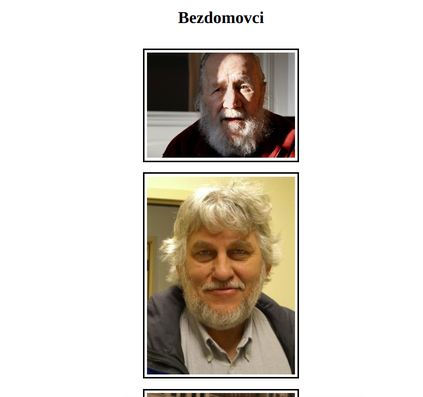
Například takto:

Postup
Vložte do projektu do složky resources/static/images/obliceje všechny obrázky obličejů.
Připravte si soubor index.html tak, aby se s využitím th:each zobrazily všechny obrázky z výše zmíněné složky.
Atribut
th:each potřebuje nějaký zdroj dat z kontroléru, typicky java.util.List.
Ve třídě HlavniController bude proto potřeba mít seznam jmen obrázků:
public class HlavniController {
private List<String> souborySObliceji;
public HlavniController() {
souborySObliceji = new ArrayList<>();
souborySObliceji.add("oblicej1.jpg");
souborySObliceji.add("oblicej2.jpg");
// a tak dale ...
}
}
Dále si připravte soubor .css, kde budou jen ta stylovací pravidla, která používáte.
(Není nutné dodržet do puntíku, ale rozhodně si tam nenechávejte celou tu velkou hromadu z výchozí šablony.
U každého pravidla, které máte zapsané, byste měly vědět, co dělá. Nevíte-li, co pravidlo dělá, nebo proč tam je, zlikvidujte ho.)
Abyste nemuseli natvrdo do třídy HlavniController vypisovat seznam všech jmen obrázků (tzn. vyhli se kódu z minulého odstavce), můžete použít automatické prohledávání složky s obrázky, které je poskytováno Spring Frameworkem (jedna z mnoha praktických věcí, které nabízí).
public class HlavniController {
private List<String> souborySObliceji;
public HlavniController() throws IOException {
ResourcePatternResolver prohledavacSlozek = new PathMatchingResourcePatternResolver();
List<Resource> cestyKSouborum = Arrays.asList(prohledavacSlozek.getResources("classpath:/static/images/obliceje/*"));
souborySObliceji = new ArrayList<>(cestyKSouborum.size());
for (Resource cesta : cestyKSouborum) {
souborySObliceji.add(cesta.getFilename());
}
}
}
Formulář s výběrem odpovědi
Rozšiřte aplikaci o formulář, který se bude skládat z oněch obličejů, ovšem navíc s hlasovacími přepínači. Nakonec vložte tlačítko “Odeslat”. S formulářem se zatím nebude nic dít, tzn. tlačítko “Odeslat” zatím nebude vyvolávat žádné zpracování na serveru. V dalších lekcích formulář využijeme a ukážeme si, jak data nasbíraná z formuláře zpracovat v Javě.
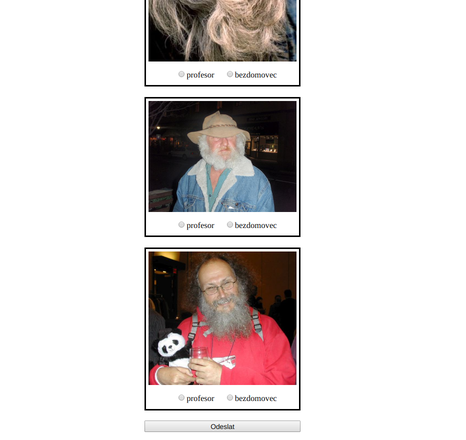
Seznam s formulářem může vypadat např. takto:

Detailní popis
Celý seznam položek je třeba obalit elementem <form action="post">.
Každá položka s obličejem je tvořená jedním obrázkem ze složky obličejů a dvěma přepínacími tlačítky (radio button) s popisky “bezdomovec” a “profesor”. Radio button (přepínač) znamená, že aktivní může být vždy jen jedno tlačítko ze dvou (obecně z několika). Tj. při kompletním vyplnění formuláře budete mít zaškrtnutých celkem osm přelínačů, jeden u každého obrázku.
Původní seznam obličejů bez formuláře může být například takto:
<html>
<body>
<ul>
<li>
... obrazek ...
</li>
<li>
... obrazek ...
</li>
<li>
... obrazek ...
</li>
<li>
... obrazek ...
</li>
<li>
... obrazek ...
</li>
<li>
... obrazek ...
</li>
<li>
... obrazek ...
</li>
<li>
... obrazek ...
</li>
</ul>
</body>
</html>
Párová značka <form> a </form> označuje začátek a konec formuláře. Po přidání formuláře by to mohlo vypadat takto:
<html>
<body>
<form>
<ul>
<li>
... obrazek ...
<label>
<input type="radiobutton" name="odpoved1" value="BEZ"/>
Bezdomovec
</label>
<label>
<input type="radiobutton" name="odpoved1" value="PROF"/>
Profesor
</label>
</li>
<li>
... obrazek ...
<label>
<input type="radiobutton" name="odpoved2" value="BEZ"/>
Bezdomovec
</label>
<label>
<input type="radiobutton" name="odpoved2" value="PROF"/>
Profesor
</label>
</li>
<li>
... obrazek ...
<label>
<input type="radiobutton" name="odpoved3" value="BEZ"/>
Bezdomovec
</label>
<label>
<input type="radiobutton" name="odpoved3" value="PROF"/>
Profesor
</label>
</li>
<li>
... obrazek ...
<label>
<input type="radiobutton" name="odpoved4" value="BEZ"/>
Bezdomovec
</label>
<label>
<input type="radiobutton" name="odpoved4" value="PROF"/>
Profesor
</label>
</li>
<li>
... obrazek ...
<label>
<input type="radiobutton" name="odpoved5" value="BEZ"/>
Bezdomovec
</label>
<label>
<input type="radiobutton" name="odpoved5" value="PROF"/>
Profesor
</label>
</li>
<li>
... obrazek ...
<label>
<input type="radiobutton" name="odpoved6" value="BEZ"/>
Bezdomovec
</label>
<label>
<input type="radiobutton" name="odpoved6" value="PROF"/>
Profesor
</label>
</li>
<li>
... obrazek ...
<label>
<input type="radiobutton" name="odpoved7" value="BEZ"/>
Bezdomovec
</label>
<label>
<input type="radiobutton" name="odpoved7" value="PROF"/>
Profesor
</label>
</li>
<li>
... obrazek ...
<label>
<input type="radiobutton" name="odpoved8" value="BEZ"/>
Bezdomovec
</label>
<label>
<input type="radiobutton" name="odpoved8" value="PROF"/>
Profesor
</label>
</li>
</ul>
<input type="submit" value="Odeslat"/>
</form>
</body>
</html>
Radio button vyrobíte pomocí značky <input type="radio" name="nazevOdpovedniSkupiny"/>.
Přepínače, které mají být navzájem výlučné (tj. lze mít zapnuté vždy jen jeden z nich), musí patřit do jedné skupiny a tedy musejí mít stejný atribut name.
Popisek přepínače se vytváří párovou značkou <label>.
Tlačítko Odeslat lze zařídit několika způsoby, např. pomocí <input type="submit" value="textTlacitka"/>
Takto zapsaný formulář se po stisku tlačítka Odeslat pošle ke zpracování na server. Ten ale v aktuální verzi zaslané odpovědi ignoruje a zobrazí znovu původní stránku. Projeví se to tak, že se uživateli v prohlížeči vymažou zvolené pŕepínače. To je tedy aktuálně správné chování.
Doporučuji si před další lekcí nastudovat víc o formulářích a různých druzích tlačítek a vstupních políček <input/>.
Odevzdání domácího úkolu
Nejprve appku/appky zbavte přeložených spustitelných souborů. Zařídíte to tak,
že zastavíte IntelliJ IDEA a smažete podsložku target v projektu.
Nesmíte mít IntelliJ IDEA zapnutou, protože projekt má nastaven
automatický překlad a hned by se tam zase vytvořila.
Následně složku s projektem zabalte pomocí 7-Zipu pod jménem Ukol-CISLO-Vase_Jmeno.7z.
(Případně lze použít prostý zip, například na Macu).
Takto vytvořený archív nahrajte na Google Drive do Odevzdávárny.
Pokud byste chtěli odevzdat revizi úkolu (např. po opravě),
zabalte ji a nahrajte ji na stejný Google Drive znovu,
jen tentokrát se jménem Ukol-CISLO-Vase_Jmeno-verze2.7z.
Termín odevzdání je dva dny před další lekcí, nejpozději 23:59. Tedy pokud je další lekce ve čtvrtek, termín je úterý 23:59. Pokud úkol nebo revizi odevzdáte později, prosím pošlete svému opravujícímu kouči/lektorovi email nebo zprávu přes FB.
